みなさん、こんにちは!
Canvaで編集した画像をダウンロードしたとき、思ったより画質が悪くてこのままじゃ使えない…そんなお悩みはありませんか?
無料プランでは、保存時の画質やサイズのオプションが限られているため、自由度が低く、納得いく画質で保存するのが難しいですよね。
ということで今回は、「Canva」の無料プランでも、編集した画像を高画質で保存できる方法について解説していきます。
この記事を読むことで、Canvaで編集した渾身の画像を、通常ダウンロードよりも高画質で保存できるようになります。
それでは、いってみましょう。
Canva画像を高画質保存する方法
Canvaでは、作成した画像をダウンロードする機能がありますが、無料プランでは画像保存のオプションに制限があります。特に大きなサイズや高画質な画像が必要な場合、ダウンロードした画像の画質がもの足りないと感じることもあるでしょう。
そこでおすすめする保存方法が、スクリーンショット(スクショ)です。
スクショで画像保存すると、Canvaの通常ダウンロードよりも鮮明な画像を得られることが多いです。さらに、画像を拡大表示してスクショすることで、より大きなサイズで高画質な画像を保存できます。画像保存のオプション制限があるCanvaの通常ダウンロードよりも融通が利きやすいです。
通常ダウンロードとスクショの画質比較
同じ画像をそれぞれの方法で保存した時の画質比較が以下の通りです。


上記のように、スクショで保存した画像の方が、画質が良いです。
画質がここまで変わる原因は、保存画像サイズにあります。
Canva無料プランの通常ダウンロードでは、保存する画像サイズがあらかじめ固定されていて変更できません。対してスクショであれば、画像を拡大して、任意の大きさでスクショ保存できます。そのため、そもそも保存する画像サイズをスクショは好きなように拡大できるため、必然的に画質が良くなります。
以上の理由から、加工や文字入れなど、編集した画像を高画質で保存したいときは、スクショがおすすめです。
スクショの手順解説
ここからは、Canvaで高画質な画像を保存するためのスクリーンショットの手順をMac、Windows、各OSごとに解説していきます。
Macの場合
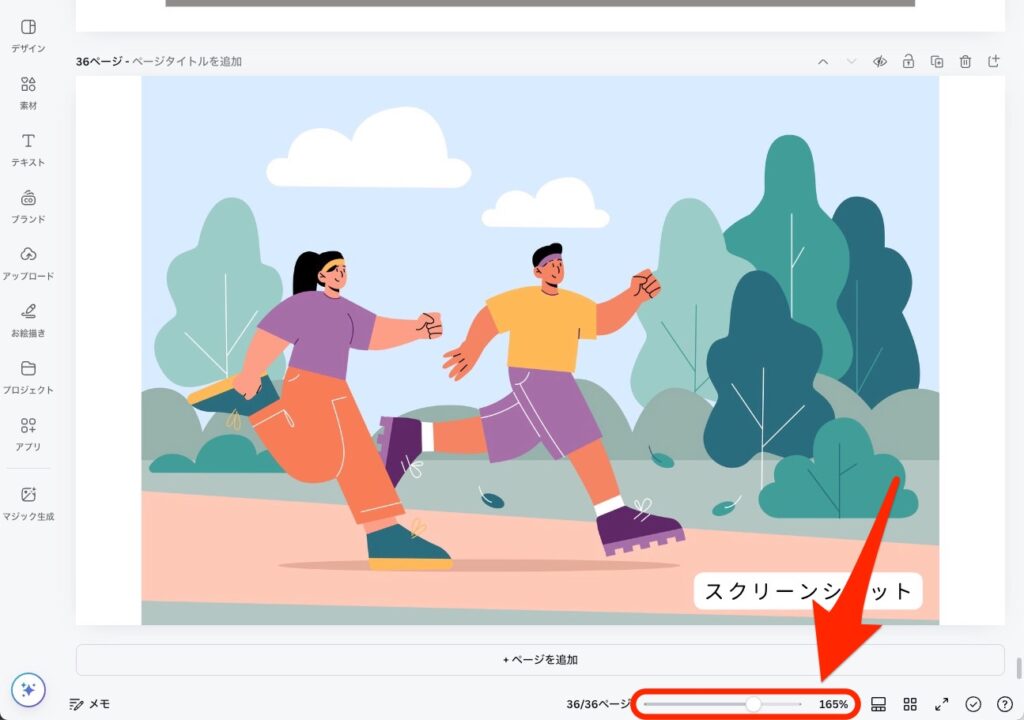
- STEP.1スクショしたい画像の大きさに調整
右下の表示倍率調整、もしくは【ctrl+スクロール】で画像の表示サイズを調整します

- STEP.2スクショ機能呼び出し
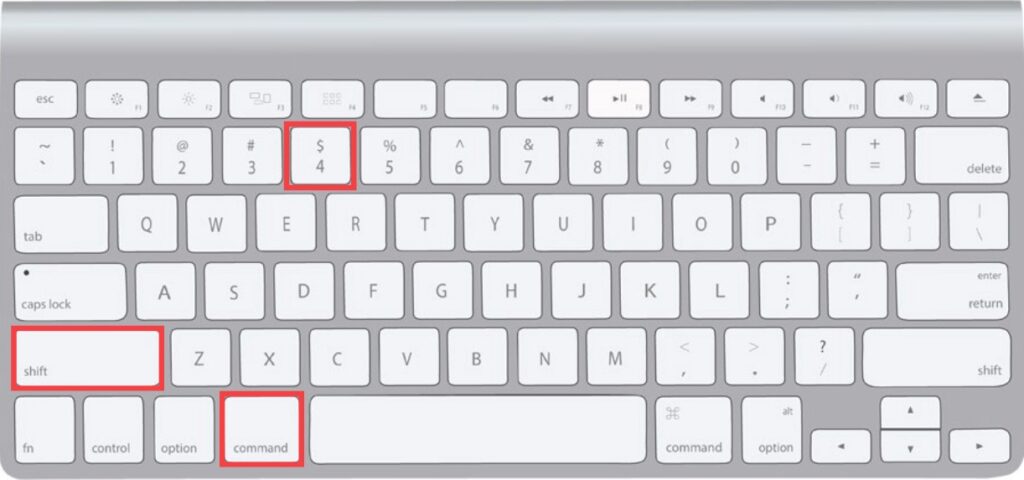
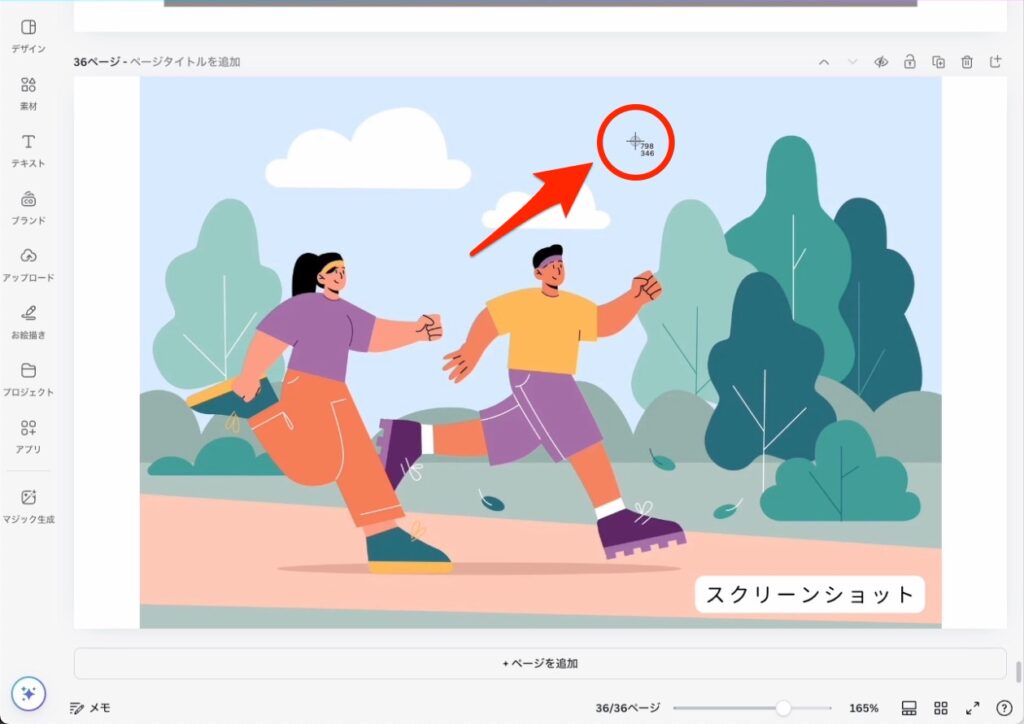
【Shift+Command+4】のキーを同時に押すと、カーソルが十字に変わります。


- STEP.3スクショしたい範囲をドラッグ&ドロップ
スクショを撮りたい範囲をマウスでドラッグして選択し、ドロップするとスクリーンショットが保存されます。

これでスクリーンショットできます。
選択した部分だけが画像として保存されるため、特定の部分を切り取って保存するのに便利です。
もしスクショのキャンセルをしたい場合は、【Esc(エスケープキー)】を押すことで操作を中断できます。
Windowsの場合
- STEP.1スクショしたい画像の大きさに調整
右下の表示倍率調整、もしくは【ctrl+スクロール】で画像の表示サイズを調整します
- STEP.2Snipping Toolを呼び出し
【Windowsキー+Shift+S】キーを押すと、Snipping Tool(切り取り&スケッチ)が表示されます。
- STEP.3四角形モードを選択
画面上部にメニューが現れるので、その中の「四角形モード」を選択します。
- STEP.4スクショしたい範囲をドラッグ&ドロップ
スクショを撮りたい範囲をマウスでドラッグして選択し、ドロップするとスクリーンショットが保存されます。
上記方法でスクショでき、Canva通常ダウンロードよりも高画質な画像を入手できます。
画質をそのままにファイルサイズを圧縮する方法
Canvaでは、様々な画像素材を駆使して画像編集できるため、ブログ記事の補足画像やアイキャッチを作るために使っている方も多いでしょう。
ブログで使う画像はファイルサイズが大きすぎると、ブログの表示速度が下がってしまい、サイトのSEO評価にも悪影響があるとされています。なので画像サイズはなるべく小さくしたいところです。具体的な画像サイズは1枚当たり200KB以下が合格ラインといわれています。
ということでここからは、画質は落とさずに200KB以下にファイルサイズを圧縮するオンラインツールを2つご紹介します。
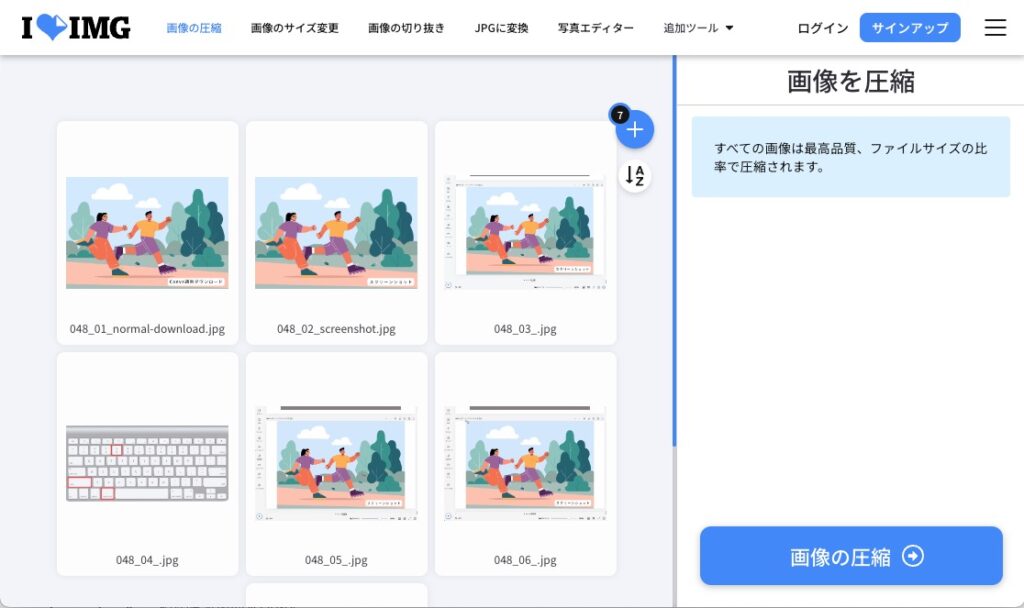
iLoveIMG

「iLoveIMG」は、一度に複数の画像をまとめて圧縮できるオンラインツールです。
圧縮したい画像をドラッグ&ドロップ、もしくはフォルダから選択するだけで簡単に処理が進みます。

特に、大量の画像を一気に処理したい場合におすすめです。
その他にも、画像切り抜き、拡張子変換(png → jpgなど)、画像アップスケール、背景削除などの編集ができます。
Squoosh

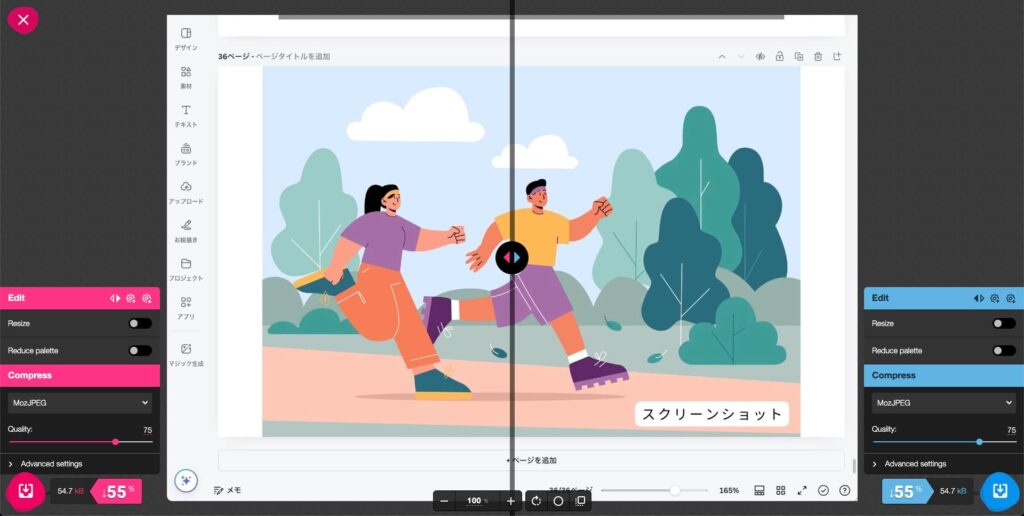
「Squoosh」は、画像の圧縮率を細かく調整できるGoogle製のオンライン圧縮ツールです。
画像の圧縮率を変更しながら、ファイルサイズの削減率と圧縮画像をリアルタイムでプレビューできます。

1枚ずつしか圧縮処理できないため、少し手間がかかりますが、圧縮具合を調整しながら、最適な画質とファイルサイズのバランスをとることができます。
圧縮が必要な画像枚数が少なく、1枚1枚の画質とファイルサイズのバランスにこだわりたいときはSquooshがおすすめです。
まとめ
今回は、「Canva」で編集した画像を無料プランで高画質にダウンロード・保存する方法について解説しました。
- Canva無料プランでは、通常ダウンロードの画質に制限がある
- より高画質で画像を保存したいときは、スクリーンショットがおすすめ
- スクショだと、画像を拡大して任意のサイズで保存できるため融通が利く
- スクショの使い方はMacとWindowsで異なる
- ファイルサイズ圧縮は、複数枚ならiLoveIMG、1〜3枚ならSquooshがおすすめ
Canvaは画像編集の素材・ツールが豊富で、メディア加工が必須なブロガーやクリエイターには重宝します。
しかし、画像保存機能はまだ完璧ではないため、他ツールを使って機能の良いとこ取りをするのが賢明な選択です。
Canvaを軸に、他ツールをうまく組み合わせて、快適なメディアコンテンツ作成を楽しんでいきましょう。
最後までお読みいただきありがとうございました。